MetroCard Vending Machine

Class:Communications Lab
Professor: Frank Migliorelli
An interface re-design assignment for the NYC's MetroCard vending machines.
How it was done / more details
The assignment was to propose a redesign of an existing interface.
I chose the MetroCard Vending Machine as suggested in class because it has to function quickly, reliably, in several languages, and because it already works pretty well.
It took me 35 seconds to get a new Metro Card using cash.
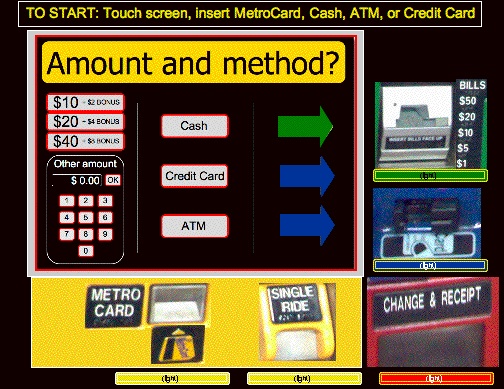
Mapping:- The different functional areas are color coded making it easy to decide where to look.
- There are no external buttons, except for the already familiar number pad from ATM
- The screen buttons are large and well spaced. I noticed that they are positioned in different areas from one screen to the other probably to avoid mistake unwanted clicks.
- The flow was very straight forward
- at least for me who had used it before
- but it seems like there are too many options some times (credit card, atm and other options).
Function and Feedback:
- As mentioned before
- it seems like at certain points there were too many options and some phrasing that was specific to the subway culture
- but in realty pretty well explained.
- The visual feedback of the buttons flashing when touched was also very helpful to know that it had registered your selection.
- There is sound feedback when the MetroCard is released from the machine but some flashing lights would be even better.
Affordance:
- The machine is very accessible for anyone who can read really
- Has an audio option which I did not test but I imagine it gives you some basic instructions on how to operate the machine.
Design Comments:
- One could argue that the general look of the machine could be improved in aesthetic terms but in my opinion it fits quite well with the general metallic, rugged, and simple look and feel of the subway.
- The functional areas are very well labeled and presents a good number of information bits that show you what you can do (pay cash, which bills, credit card, atm, receipts)
- The screen design is very simple and straight forward but again, the look and feel of the buttons could be a little “cutter” but for sake of performance I imagine they are the simplest possible.
Design Improvement Ideas:
- First idea that popped in my head would be to have diagrams indicating the flow/steps necessary to operate the machine in the most utilized methods (new Metro Card with cash and refill Metro Card with cash probably).
- Another idea would be to place images of the slots where you have to insert or remove cards or money
- right now it simply points to the right I believe saying that you should take some action on one of the slots
- The slots should have lights that flash when you need to insert or remove cards/cash
- An option to print out a subway map would be great as well
- Train schedules would also be very helpful, even though they are un-precise, there could be a general guideline as to the interval at which trains should come by during different times of the day.
- Don’t think that adding additional content would be of any advantage
- after all this is a vending machine and not an informational hub.